deleted by creator
You’re in microblogmemes not usefulfirefoxextensions
Your are both right and I appreciate both of you
:3c
🤜 🤛
I don’t.
Elaborate, or don’t interact. You can’t just post “I don’t” without explaining why.
I can.
Sure
does your cockwork and why is it orange?
Removed by mod
The real extensions were the ones we shared in the comments section
Now there’s an idea for a community!
You had many choices of how to share the link without belittling someone else.
Where’s the fun in that?
😢
OMFG what asshole came up with the idea of blocking paste for fields? Whoever you are, get FUCKED
“bUt ItS a SeCuRiTy RiSk.” Yeah maybe when most people were keeping their passwords in a spreadsheet. However now that they are all encrypted in password management programs its a vulnerability. If I can’t generate a 40+ char password for your site then I will not be using your site if I can help it.
you are correct that most people dont keep their passwords in spreadsheets. a lot of people prefer a plaintext file on their desktop, or a note in their phones!
Lifehack: if you use the same password everywhere you don’t have to note anything down.
bonus: make it something easy to remember, like your year of birth
For extra security change an o to a 0, hackers will never be able to break into your account if you do so.
😭
thanks grandpa, helps a lot
you should do tech support for a living ❤️
I don’t even think that’s what they were trying to stop, I think they just believe people making bots would only paste.
So put a timeout on too many failed logins instead.
I’m not defending the practice lmao
Removed by mod
Probably the same ones that block “copy” for when you want to select text.
Or even better: the ones that add bullshit like “–Copied from shitheads.xyz” to all copied text
Oh, haven’t seen that one yet. Another irritation to look forward to.
In mst cases it’s a simple css property.
Btw, can webdevs please stop reimplementing scroll via js? Always a slow and buggy mess.
Those same people think that colorblind people don’t exist and there’s no accessibility reason to select text. 😡
Financial Times does that
Can we get the same thing for when they hijack the back button to send you to some other promotional bs? I can’t stand that.
I’d prefer a plugin which doxxes the website designer and gives me their home address
Your back button my choice ❌
Your address my choice ✅
that’s a bit brash.
Looks it might not play nice with some webpages, but I’ll try it out. Thanks!
the back button is broken on many legitimite sites for other reasons. i dont trust it
links go in a new tab
…until certain links are, for some idiotic reason, also handled through javascript, and don’t work with “open link in new tab” or middle click. Screw those sites!
Web 2.0 was a mistake.
Oh fuck you JavaScript-link-handling.
Middle clicks link
Opens new blank tab…
The problems of yesterday will become the problems of tomorrow. xd
I ran into this just the other day, a site wouldn’t let me paste my password into the “confirm password” field when signing up. Had to resort to editing the HTML properties because there’s no way I’m manually typing in my long-ass randomly generated password.
Does your password manager not support auto type?
I’ve seen password managers fail to detect password fields because the frontend devs thought whatever stupid piece of React crap they vomited from their keyboards was better than using standard html fields for their intended purpose. It’s not very common, but it happens. Credit card fields are also a big mess for the same reason. Half the time bitwarden’s best guess at auto filling those results in some absolute soup that makes no sense.
I’d also like to take this opportunity to send my warmest, most sincerest fuck yous to all the UX designers who think it’s a good idea to fuck with navigation. Don’t prevent me from opening shit in a new tab. Don’t just scroll the page up to the previous h1 when I try to go back. Who the hell do you think you are?
I’m a developer that doesn’t fuck with the fields! ✨ I can’t stand JavaScript-based validation either, I use HTML attributes for basic pre-submit validation then do the actual validation on the backend.
I can’t stand the fucked up forms either.

well this is rude.
Yeah, it wasn’t a good way to convey what I meant. I meant to say that I approve of what [email protected] is doing, but that I didn’t see (at the time) how what they were saying contributed to our discussion of our shared dislike of bad UX. At the time, it felt self aggrandizing. But I see that my pre-work self was off the mark. My apologies.
Honestly I was irritated at first, but I’ve been known to be a jerk anyway. It’s all good; honestly going back to my comment I was thinking to myself “well good for you” too.
have a cookie.
Auto type doesn’t rely on password fields classification. Auto fill does
In KeypassXC you click on the field where you want the password to be entered, then click into the password manager and do auto type.
KeypassXC will then minimise and type the password for you.I do this a lot when replacing 20+ character passwords in remote desktop sessions.
You just gave me a hideous flashback to the bitlocker carnage a while ago, and having to type in what felt like an endless stream of characters that some poor sod in IT was reading me over the phone, probably for the 100th time that day.
It does, but (as far as I know) not for putting a newly generated password into a signup field.
Even with CTRL+V? 99% of the time when I encounter this they only block right click, but CTRL+V will work for…reasons
Yep, even Ctrl+V didn’t work. I guess I shouldn’t be surprised considering it’s a government site (the signup for federal student aid).
On macOS it’s the opposite. Seems ⌘+V is blocked but Safari’s context menu apparently ignores JavaScript overriding it.
- You can change that setting in your about:config by setting dom.event.clipboardevents.enabled to false.
- This sadly prevents pasting (T)OTPs for websites that choose to have 6 separate input fields. You have to enter these codes manually.
why the hell do websites even have those 6 separate input fields? you can just have one and style it differently
Because some product teams are cunts, and some products are just plain shit.
Do you know if this add-on does pretty much the same thing and with that will also have the regression regarding (T)OTP input fields?
I have a partial answer. The add-on has different modes for different degrees of bypassing. I’m sure the complete bypass would break it, but not sure about intermediate options.
I can confirm that it has not appeared to affect the functionality of those sites for me. Although… There are some sites with multiple fields that don’t work and some that do, I’ve just assumed that the sites which don’t work were down to poor code.
Disabling clipboardevents entirely disables the clipboard API, meaning that single-click copy operations won’t work.
Maybe you’re fine with that, but it’s worth noting.
pasting (T)OTPs for websites that choose to have 6 separate input fields
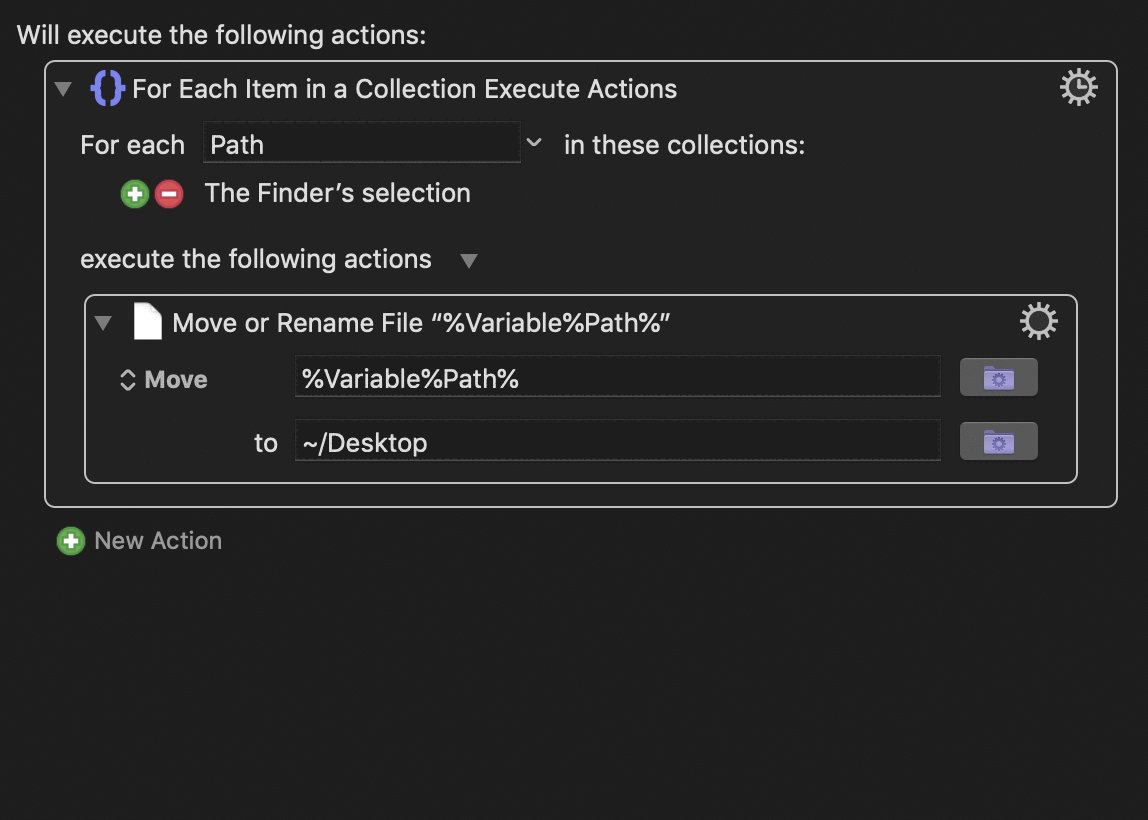
Possibly a job for “insert text by typing” in a program like Keyboard Maestro on macOS.
Edit: baller app, it is:

Don’t fuck with copy too, my schools e-textbook thing won’t let you copy text when quoting it for an essay.
Edit: I appreciate the help but this is on a school laptop, we can’t install anything nor open inspect element. Also I already found a workaround by cntrl+c-ing before I lift the left click and it goes to highlight mode.
Cengage? McGraw?
Both have that problem in my classes so I went hard into the open access stuff for my students.
I always just find a pdf to use even if I had to pay for the service. One time the pictures they provided (tables) were so difficult to read that I tracked down the original source material and sent copies to the professor and the rest of the class.
Now that is an everyday hero in action.
Damn, what a noble gesture!
Install Windows Powertoys, activate the Text Extractor plugin, Windows+Shift+t, profit!
Or specifically Text-Grab
My textbook on Norton has all the text in <p> tags if you inspect the page. It’s annoying to have to go to such lengths to copy text, but it works.
Kindle does the same thing. It’s so frustrating.
wow that must be super annoying. id rip my hair out.
There’s a special place in hell for whoever started that blocking paste shit, right next to the popup ad guy.
Also, does anyone know of an Android Xposed/Magisk Module that does the same thing?
There’s a special place in hell for whoever started that blocking paste shit, right next to the popup ad guy.
…and the guy that came up with the <blink> HTML tag.
Didn’t he write that as a joke after they went out drinking one night early in Netscape’s development?
Not too many drunk pranks get codified for years in standards documentation!
https://en.wikipedia.org/wiki/Lou_Montulli
There’s your perpetrator. He claims he didn’t write the code but it was his idea. Go get him!
The addon is available for Firefox on Android
Yea, but that’s not system wide so apps and stuff that route you to say a webpage for login with the internal browser will still fuck with copy and paste
You can turn off the “web-view”, everything should open in the browser app instead
100% required plugin for the modern web. :(
Now give me a “Don’t Fuck With Back” extension.
I’m guessing it’s all from the same ad network but I’ve noticed an uptick in the number of sites hijacking the back button to show more ads. Even the Associated Press site has been doing it and it drives me crazy.
Yessss I nees this even more than don’t fuck with paste!
Some banks don’t allow pasting passwords, which is insane
California DMV requires a bank routing and account number instead of a credit card, but doesn’t allow you to copy and paste it from your bank website. You have to type out the 20+ digits and if you get any of them wrong a cop pulls you over and potentially murders you.
Sounds like freedumb
I’ve never understood the rationale for this. You want users to type in all the digits themselves? I’d rather someone copy and paste it if I were going for accuracy.
Does this work with any text on page (vs just inputs)?
Currently dealing with several digital textbooks - that I fucking purchased - from Elsevier that disable copy functions, which makes pulling chunks of text from a page to take notes a pain in the ass. I’ve resorted to just using the snipit tool to capture tiny screenshots of the text I want, but that’s ofc significantly less ideal than just highlighting text and hitting Ctrl+C.
There is a Firefox extension called Absolute Enable Right Click & Copy that works great for a lot sites that block you from being able to copy.
That sounds right up my alley because another pet peeve of mine is when they block me from opening an image in a new tab via the right click menu. My eyes aren’t what they used to be and I need to ZOOM sometimes.
Link for the lazy: https://addons.mozilla.org/en-US/firefox/addon/absolute-enable-right-click/
It’s a really good extension. Has a tendency to break some functionality of websites when it’s on, but it’s easy to just toggle it on, refresh the page, grab what you need, then toggle it off again.
If you’re using Windows, there is a utility included in PowerToys that you might find useful to get the text from those screenshots: https://learn.microsoft.com/en-us/windows/powertoys/text-extractor
Okay that actually sounds pretty amazing… but I can’t get it to work. Win+shift+T seems to just cycle through the icons pinned in my taskbar. I’ll do some googling to see if I can figure out why that is, but if you know a quick fix, then yes please!!
ShareX has an OCR feature. It’s a tool for taking screenshots and recordings, with support for configurable workflows which can do all sorts, including extract text from the snipped area and copy it to the clipboard.
I just thought of a possible bypass. Maybe a phone’s “scan document” function can help with that? Provided that the text is clear, you may be able to scan a webpage and save it as a scanned document. Then open the doc on your phone (or other device), and you should be able to highlight and copy the scanned text.
Okay, maybe not. I tested it with this very page and although the copied text got the gist, I still would’ve had to go back and edit things. But eh, YMMV. It could be a valid work-around for somebody, just with different text or using a different device.
Usually I just leave them as little image blocks of text cuz ain’t nobody got time for dat. When I actually do want to fully convert it (usually only bother if I’m sending something out to the class), then I’ll save the whole doc as a PDF and then run it through an optical character recognition service like this one. There are ways, they just suck when a feature like copy exists.
I find that pressing Ctrl+C while highlighting the text (still holding left click) works, at least with Cengage
Screenshot, paste to GPT and ask it to parse to text.
I like addons that get straight to the point with their names
This add-on is not actively monitored for security by Mozilla. Make sure you trust it before installing.
It’s pretty lame that Mozilla’s addons site still doesn’t show source code which is guaranteed to correspond to the binary you’re installing.
Anyway, I went and read the source on github (which probably corresponds to the extension one can install) and while this part seems very straightforward this other part exceeds my understanding 😂 (i’m not suggesting it is malicious, i just don’t understand everything it is doing there or why it is necessary).
What I was really looking at the source for was to see if they were simulating keystrokes (and inserting plausible delays between them) to defeat a more determined anti-pasting adversary, or if they were simply suppressing the hostile website’s onPaste handler so that pastes can happen as normal. And: they are doing the latter.
I wonder if any paste-blocking websites detect and defeat this extension yet?
Bigger question is, why do browsers have this feature in the first place?
Does it have any use? Like at all?
Some sites think this will preserve their copyright or like to add some ads that whatever you copied came from site whatever.com
I had used a website that changed the max length of passwords, but ignored, that existing ones might already have been longer… I overcame the client side validation, but the server side validated it, too…
Good that the backend validated it, but why in god’s name would you ever lower the maximum password length?!?